Cover photo credit: prisma.io
Introduction
Are you tired of spending hours debugging and fixing errors in your codebase? Look no further, Typescript has got your back! Typescript is more than just a static checker, it comes with a range of features that help make your codebase safer from errors and bugs.
One such feature is its powerful use of types. In this article, we'll look at common types available in Typescript, learn about its general syntax and good practices, and explore the benefits of static checking.
Types, an Introduction
For starters, we have normal data types like numbers, strings, and booleans. For bloomers, there are null, undefined, and void. For the retired, there are objects and tuples, and arrays. Finally, for the curious, there is more than you can dream of.
Working with typescripts is just mastering the kind of types, knowing their peculiarities, and how to interface them with each other. An example of why types are super useful is because we can specify the data type of inputs and outputs, and if an operation contravenes that data type, static checking comes into play.
Syntax and Static Checking
The general day-to-day syntax of Typescript looks like this:
let variable: type = value;
- The main addition of Typescript(TS) to ensure type safety and reap the full benefits of static checking is to specify the data type of any value you are adding to the codebase. Let's see how it works
Check it out in the code below:
let job: string ="Developer"
console.log(job)
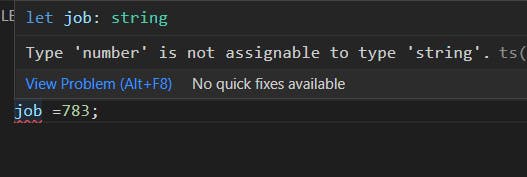
Run the tsc file.js command to compile it to javascript. To witness TS in its full glory, let us try to assign a number to the job variable.
job = 435;
The static checking feature of TS immediately warns us that since we specified job a variable as a string, we cannot assign a number to it. Neither can we assign a boolean or any other data type that is not a string.

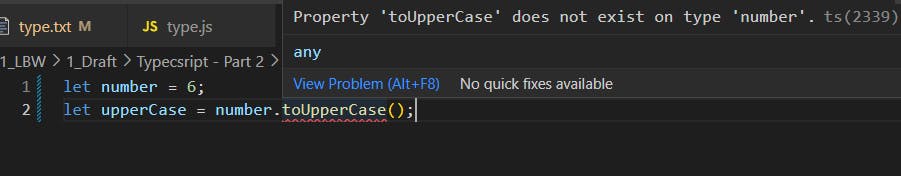
Typescript's static checking also assists in spotting errors when working with methods. For example:
let number = 6;
let upperCase = number.toUpperCase();
In the code above, we declared a number variable and in the line below and if we try to assign the toUpperCase method to it on the upperCase variable, TS static checking warns us that the toUpperCase method is only applicable to strings and not numbers.

Every day Types
Wherever strings exist, types and booleans are not far behind (said by some guy).
These types: strings, booleans, and numbers are called Primitives in TS lingo. For strings, typescript functions as usual.
However, numbers come with a new feature from TS. In TS, there is no provision for integers and floats, every number is just a number data type. Booleans as usual represent true and false values.
To denote numbers and booleans, we just use the TS syntax while changing the type specification:
// Number
let cardNumber : number = 327439416823234;
// Boolean
let isValidCard : boolean = true;
And, of course, TS will only suggest potential methods based on the type specification.
Type inference
You know how we specify the data types after creating a variable like this let cardNumber: number? We don't need to do this. It's a bit redundant to always specify the data type, and the TS team knows this too. As a result, TS comes with a behavior called type inference where TS knows the data type because of the value assigned to the variable.
TS will still work and maintain its static checking(link), even though we don't specify the data type. Go on and remove the data type specification on the TS lines of code, and confirm that TS still works. It is up to you to decide whether to remove the data type specifications or not.
This doesn't mean that we should ignore data type specifications entirely, there will be times when it is compulsory and we will look at it in future articles.
Conclusion
Typescript is a powerful tool for developers to ensure type safety and avoid errors and bugs in their code.
With a variety of data types available and the added benefit of static checking, working with Typescript can greatly improve the quality of your code.
In future articles, we will explore more advanced topics such as functions, classes, objects, and much more.
Stay tuned to learn more about how you can take advantage of Typescript to improve your development process and create more robust applications. 📺.